【VUE踩坑】】element-plus使用多语言报错Module not found: Error: Package path ./lib/locale/lang/zh-cn
今天重新拉取了项目的源代码,项目有用到element-plus的多语言功能,然后出现了如下类似错误,这该如何解决
主要错误就是 Module not found: Error: Package path ./lib/locale/lang/zh-cn
......Module not found: Error: Package path ./lib/locale/lang/zh-cn is not exported from package ...项目路径\node_modules\element-plus (see exports field in ...项目路径\node_modules\element-plus\package.json) ERROR in ./src/plugins/element.js 2:0-48 Module not found: Error: Package path ./lib/theme-chalk/index.css is not exported from package ...项目路径\node_modules\element-plus (see exports field in ...项目路径\node_modules\element-plus\package.json) @ ./src/main.js 5:0-51 7:0-18 ERROR in ./src/plugins/element.js 3:0-56 Module not found: Error: Package path ./lib/locale/lang/zh-cn is not exported from package ...项目路径\node_modules\element-plus (see exports field in ...项目路径\node_modules\element-plus\package.json) @ ./src/main.js 5:0-51 7:0-18
原来时element-plus新的源码中多语言改了位置(吐槽一句,vue前端的依赖包最烦瞎改代码、动路径,你动好歹换个版本,不换版本也给你动了,,,当然也可能是包所在镜像源的问题)
解决方法
我们将路径改成正确的即可,通过查看代码,可以找到多语言配置文件从lib目录移动到了es
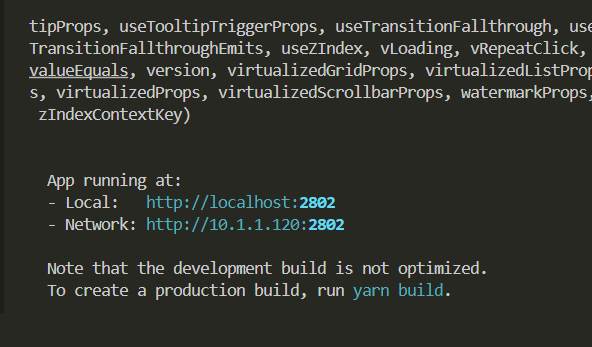
效果检查
改了路径后,重新运行ok,不再报错

-- 展开阅读全文 --