【vben-admin文档】vben前端后台管理系统之table篇使用详解
一.前言
最近在做一个项目升级时,需要换一个好用且美观的vue-admin框架,于是就找到了vben-admin!!
看了演示,功能很全也很漂亮,是我想要的,唯一的缺点就是,是vue3+ts开发的,上手难度较高
我对ts不太熟练,不记得这是第三次还是四次接触ts了,边写边学哈哈哈~~
废话不说了,下面用三张图告诉你如何快速上手vben封装的Table组件

二.实战
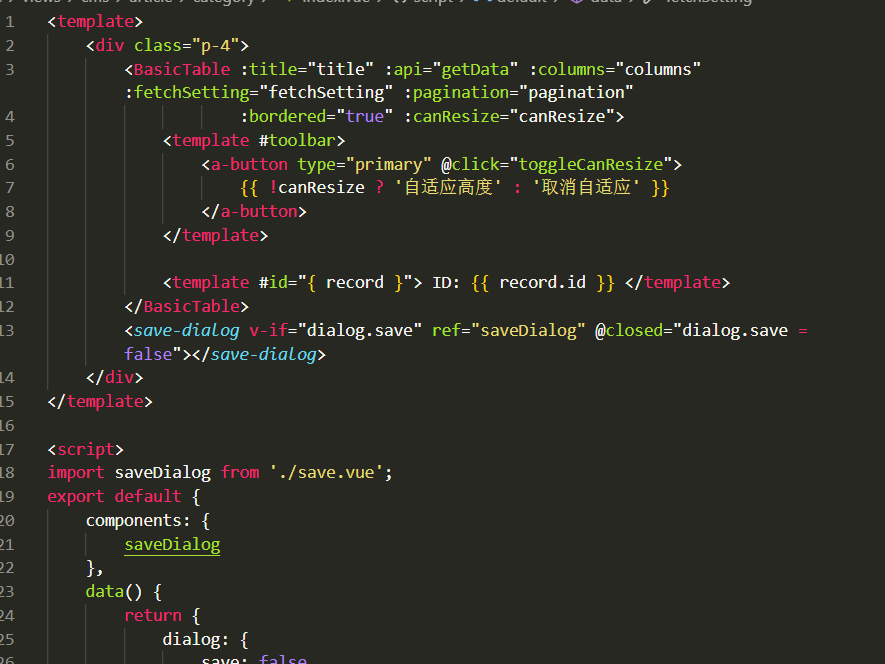
template部分
table组件是来自ant-design-vue的组件,由于vben的深度封装,template部分的代码很少,如图可见

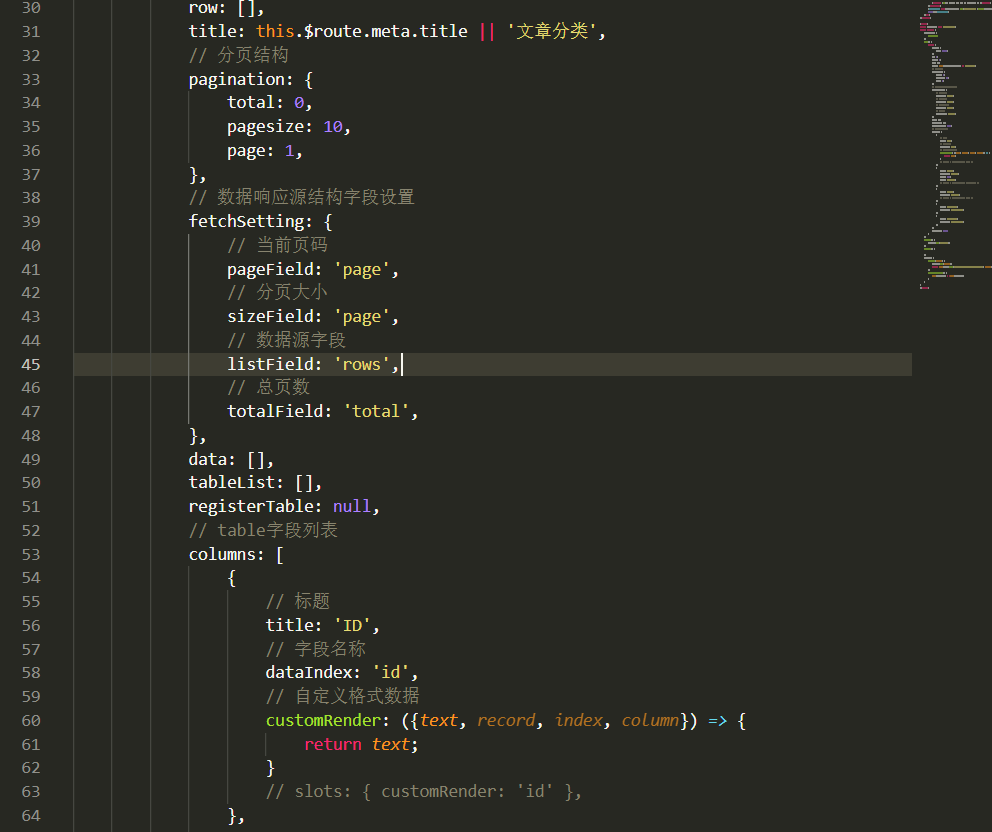
JS配置项部分
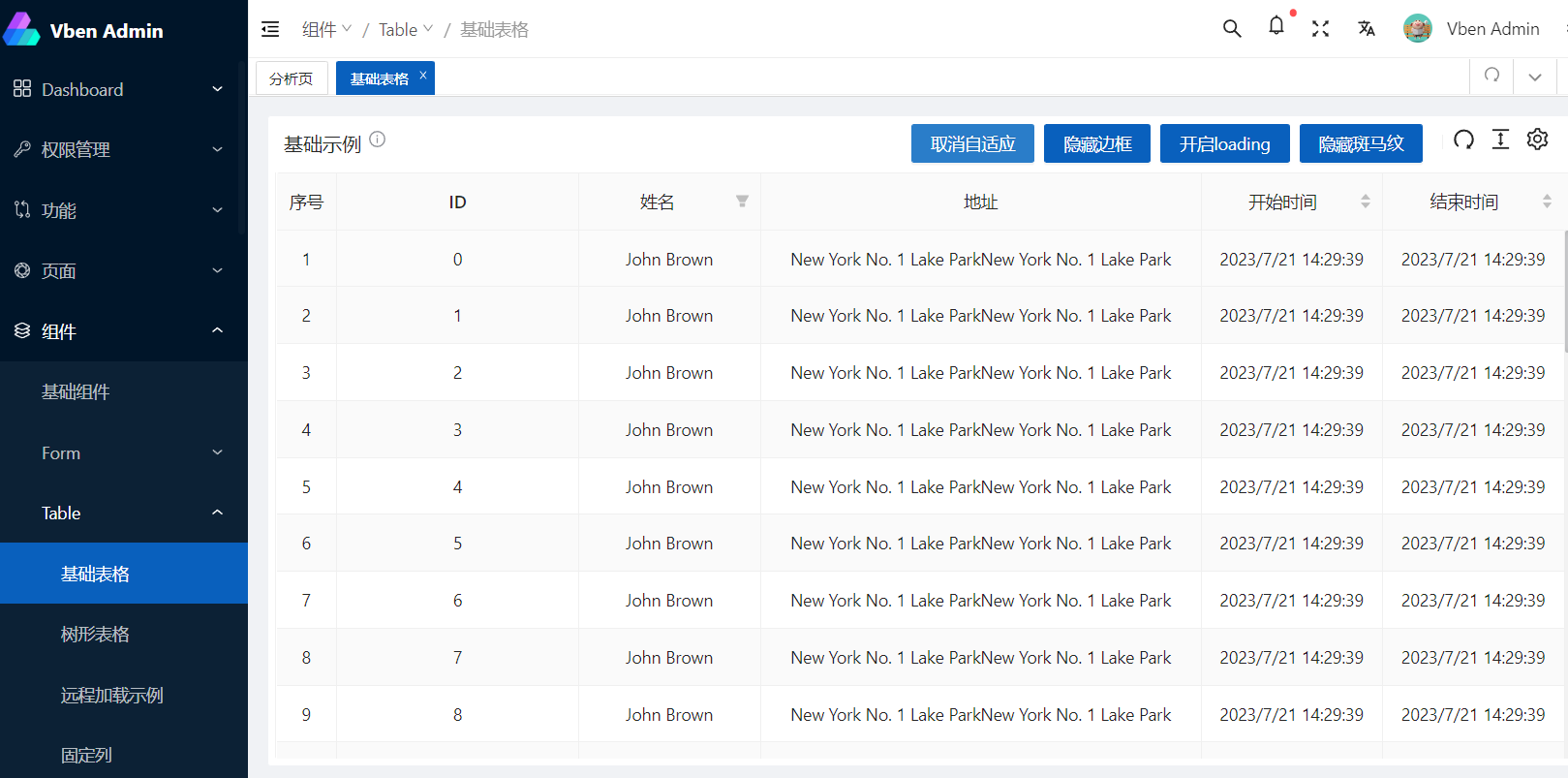
table组件基本所有配置项都是通过数据绑定来配置的(具体参考template的绑定),常用的配置结构可以看下图

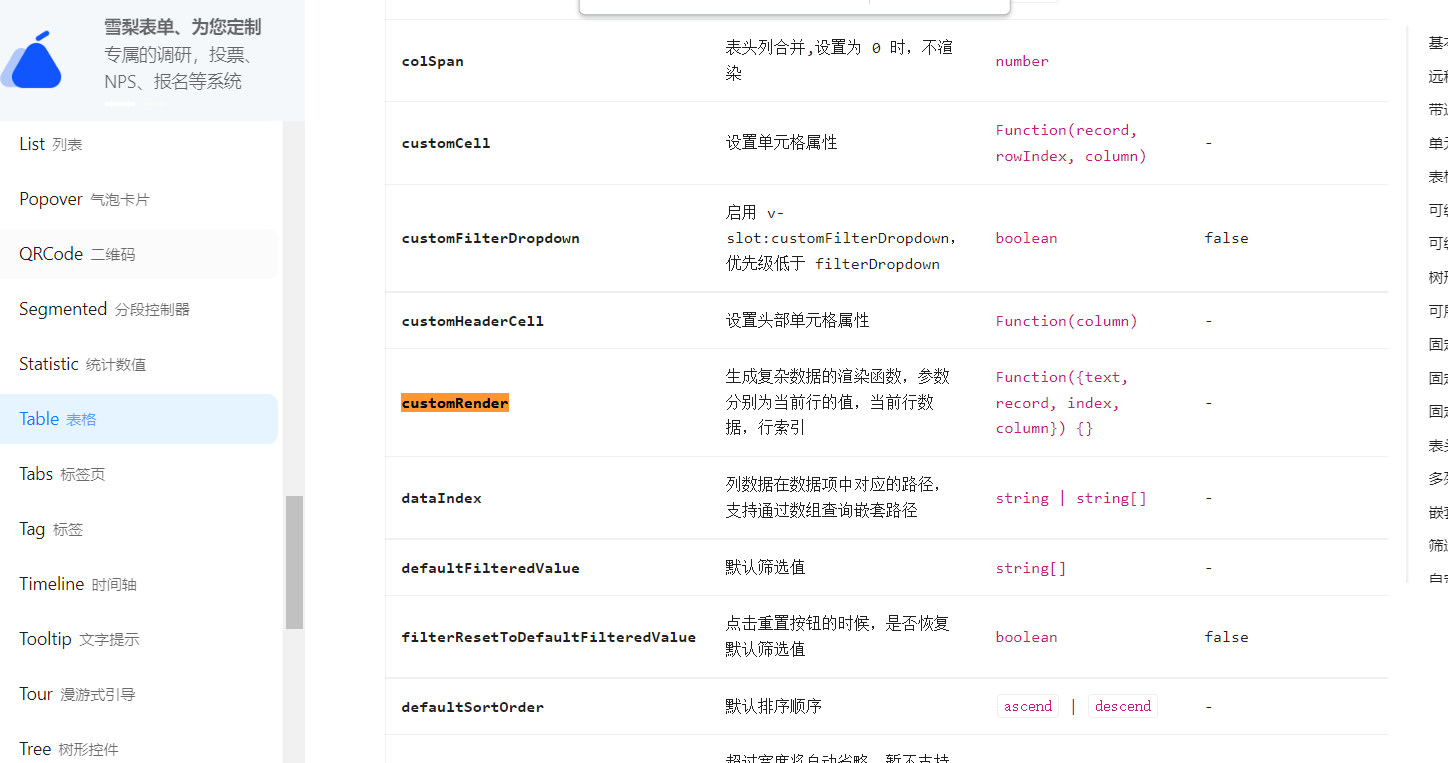
其中columns列表如果还需要更精细的配置,你可以参考ant-design-vue官方文档,如下图

-- 展开阅读全文 --