【vue项目】使用npm拉取项目依赖时出现 npm ERR! code ERESOLVE npm ERR! 如何解决
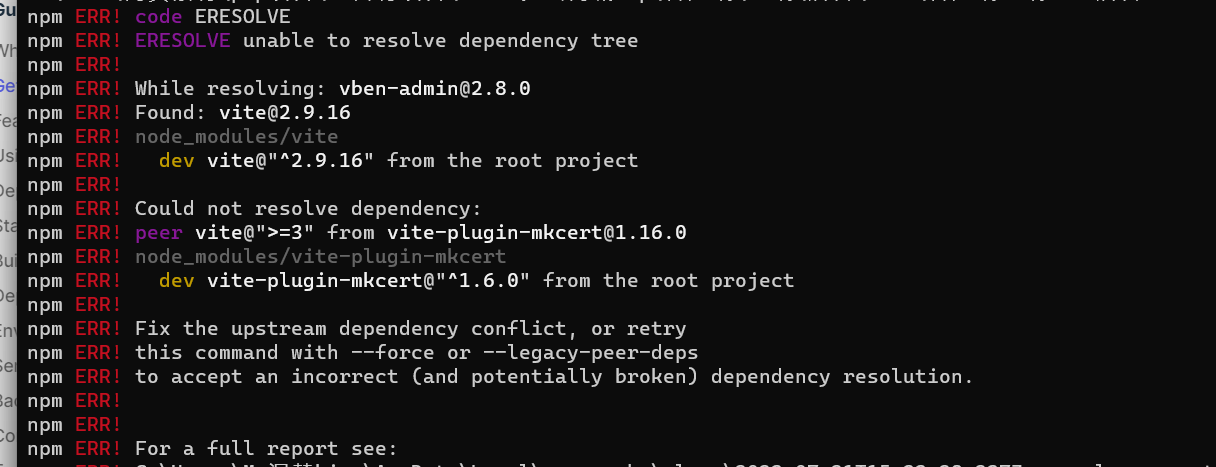
当我们拿到一个前端项目的时候,想要把它运行起来,首先是要给它安装依赖,即cd到当前项目根目录,然后有一定几率遇到这样的报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree

翻译一下就是:不能解析依赖树,需要先修复上面的依赖关系冲突或者重新执行一下npm install 命令,后面跟--force或者--legacy-peer-deps去接受不正确的(并可能被破坏的)依赖解析。
出现这种情况,基本都是package.json里面某个包或者包的依赖包某版本不存在或包资源被移除了,比如我这里的是vite-plugin-mkcert@1.6.0版本无法解析,那么我就改一下这个版本限制,就成功了!!
如果上面的方法还是无法解决,可以尝试下方的命令
npm install --legacy-peer-deps
或者使用npm@6
如果这些办法都不能起到作用的话,可以把项目中的node_modules和package-lock.json删除,它们会被重新创建。
注意:使用npm@6不需要卸载npm@7,可以使用npx去指定npm版本。
npx -p npm@6 npm install --legacy-peer-deps
-- 展开阅读全文 --