【vue2】vue css样式篇之组件样式不生效?使用穿透样式即可
是不是很奇怪,部分写好的绑定样式运行后发现没生效!!
然后打开控制台发现标签根本没有找到对应的类样式
由于vue内部的打包机制原因,这个问题需要涉及到一个知识点,那就是“穿透样式”
穿透样式是什么我们就不bb了,直接上代码你就懂了
穿透样式有三种写法,都是在需要作为穿透样式的样式类 前面加上特定的字符即可
由于vue和vue-loader等组件的版本兼容性不一样,写法也就不一样,主要就下面三种
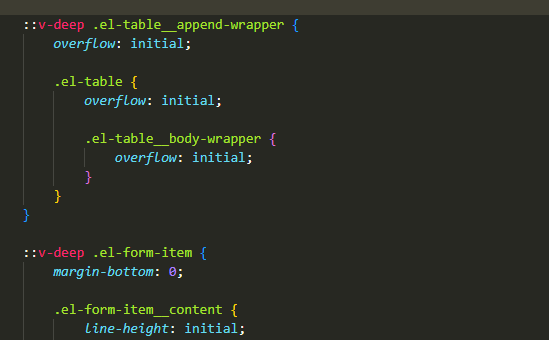
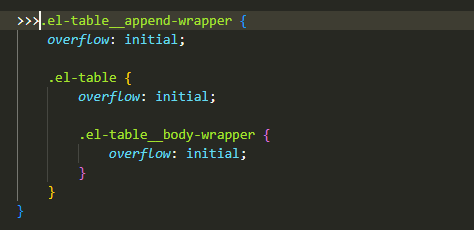
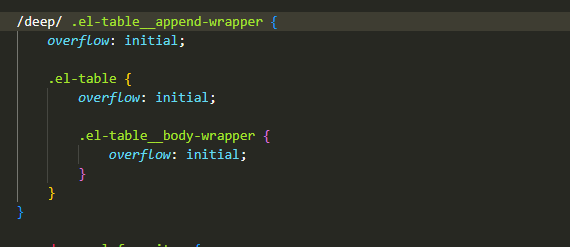
/** 不同版本有不同写法,但三种写法的效果都是一样的**/ /**第一种(较常用)**/ ::v-deep /**第二种(兼容写法 跟::v-deep一样用)**/ >>> /**第二种(scss-loader的旧版本写法)**/ ::v-deep
下面是三种写法的例子



写在最后,注意!!如果vue的vue-loader等组件版本太低可能会报错、不生效等情况
以下是已知可用的参考版本
"vue-loader": "^12.0.0", "vue-style-loader": "^3.0.0",
-- 展开阅读全文 --