【JavaScript笔记】如何快速设置Object多维对象的某个属性或值
前端在部分业务下会有一种场景,需要修改某个对象单独的属性或值且修改后立即生效(如页面缓存、样式布局DIY调整配置),当这个对象是3维或者3维以上时,
且传参的数据不一致,如果配置项较多,死方法就是每个对象都去一遍(比较愚蠢的写法)
这个时候的代码量就比较多,那么如何减少这个代码量呢??
下面我就写了一个函数,可以通过固定代码即可达到减少代码量
const setValue = function(data, key, value) {
if ('object' !== typeof data) {
return null
}
if (key.indexOf('.') > 0) {
let index1 = key.split('.')[0];
let index2 = key.replace(new RegExp('^' + index1 + '\.', 'g'), '');
if (data.hasOwnProperty(index1)) {
data[index1] = setValue(data[index1], index2, value);
}
return data;
} else {
if (data.hasOwnProperty(key)) {
data[key] = value
}
return data
}
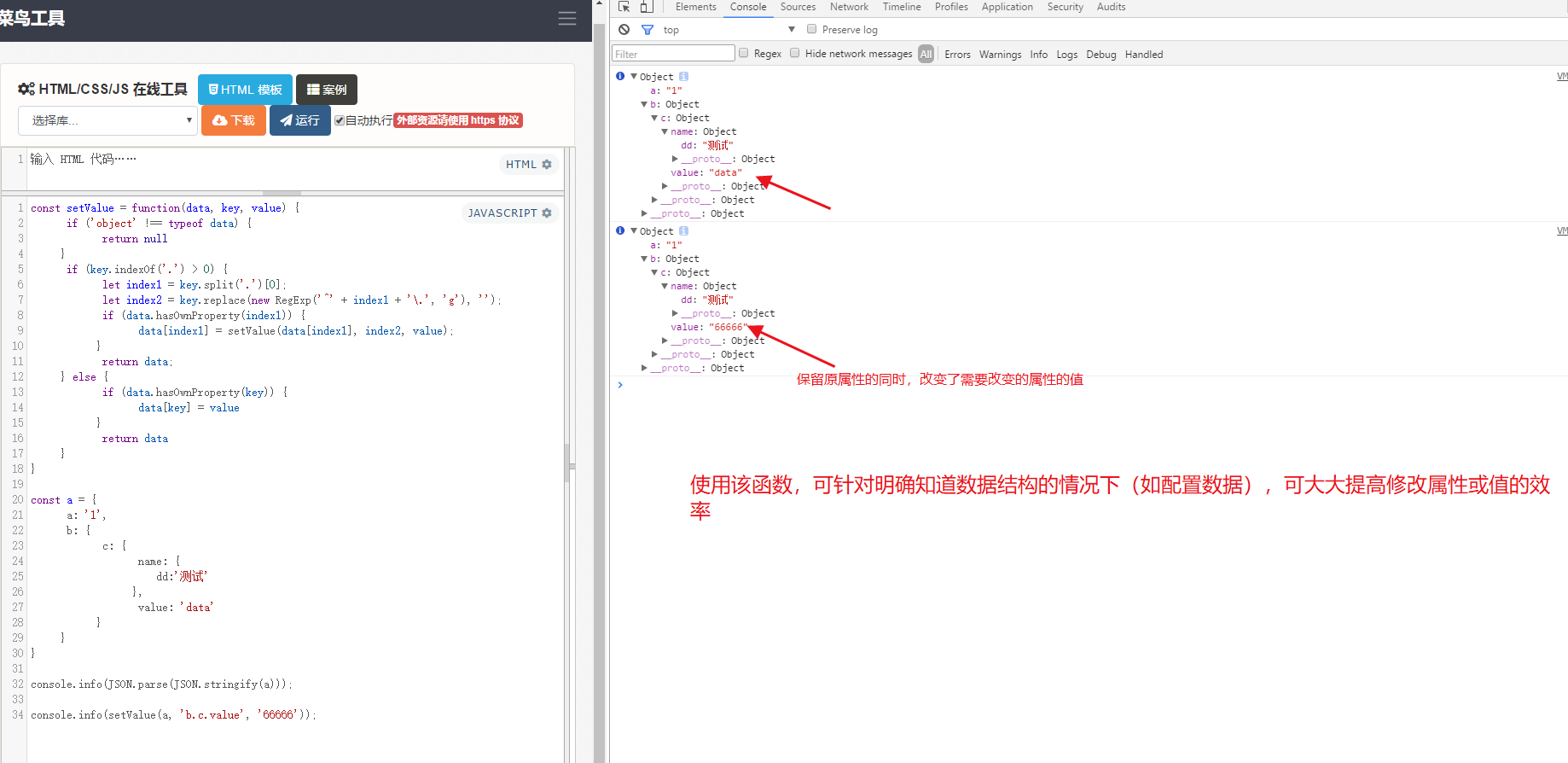
}以下是测试效果和测试代码
const setValue = function(data, key, value) {
if ('object' !== typeof data) {
return null
}
if (key.indexOf('.') > 0) {
let index1 = key.split('.')[0];
let index2 = key.replace(new RegExp('^' + index1 + '\.', 'g'), '');
if (data.hasOwnProperty(index1)) {
data[index1] = setValue(data[index1], index2, value);
}
return data;
} else {
if (data.hasOwnProperty(key)) {
data[key] = value
}
return data
}
}
const a = {
a: '1',
b: {
c: {
name: {
dd:'测试'
},
value: 'data'
}
}
}
console.info(JSON.parse(JSON.stringify(a)));
console.info(setValue(a, 'b.c.value', '66666'));
-- 展开阅读全文 --